What is web app development, simply?


Web app development is the process of building an app that is operated through a website.
Unlike a website that is likely to produce information that can only be seen or read, web app development acts as a tool for users to handle their daily tasks just like any other tools they’ve got ready on their computer. But if you don’t want to store too many applications on your phone or computer, a product made by web app development would be an ideal alternative option. And of course, the actions on these apps can only be done only if you’ve got an internet connection.
There are plenty of ways to access a web app, but the most common ways would be searching them through Safari, Google Chrome, or Mozilla Firefox. Most web applications are usually written in JavaScript, HTML 5, and Cascading Style Sheets (CSS).
Check out our web app development services
Each of the languages in web app development has its specific functions during their operation: HTML will have a lot of things to do with the display on the screen of a web page, and it instructs the browser with the task. CSS goes after keeping everything on the web page to remain the same, ensuring everything is in the right format. JavaScript goes last, responsible for running JavaScript code on the web page, making the content interactive.

Tools used for the process of web app development are probably everywhere, and sometimes, the decision to pick one is a tough choice. Techvify suggests using these 3 as the best tools out there:
Js: it’s known as a JavaScript runtime and is used as a back-end programming tool.
jQuery: a tool that makes JavaScript easier to use on a website. It’s a JavaScript library, a popular web app development tool.
Ruby on Rails: This provides web app developers with a framework, giving them a clear structure of how all the code should be written. This helps tremendously with avoiding repetitive tasks during every web app development process.
Bootstrap: a tool used to design a web application much easier and faster.

Related article: Top 6 Best Web Apps Development Tools
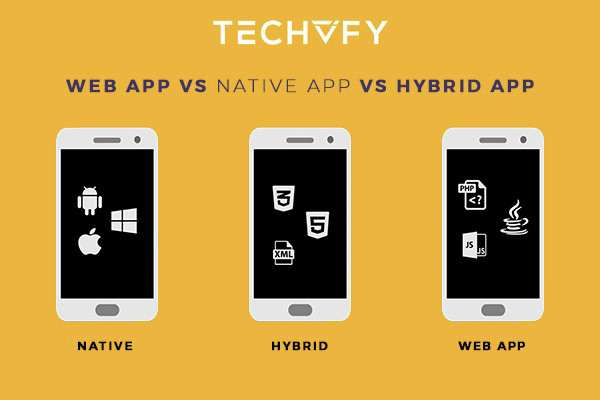
A Web app is usually compared to a hybrid and native app. Let’s take a closer look at how they operate:
A Native app is on the opposite side of a web app. If a web app doesn’t require any installation to run an app, a native app will only let an app run if it’s downloaded and only meant for a particular device, such as GPS or Camera. Therefore, the Native app, compared to the web app in terms of functionality, is taking the lead over web and hybrid apps.
A hybrid app can be understood as a combination of a web app and a native app, consisting of both strengths. The work process seems similar to the Web app, while the installation is more likely to be identical to the native app.
So, what do you think about web app development compared to the other 2?
If you want to see more of what TECHVIFY has in mind, follow us for more!


Table of ContentsWhat is web app development?Available tools The healthcare industry has seen significant changes by adopting new tools and technologies. Machine learning (ML) is now essential for improving care and efficiently managing patient data. Well-performing machine learning (ML) models can enhance healthcare by increasing efficiency and accelerating decision-making. These models offer insights from historical data like diseases, family history, and genetic disorders. The first steps in creating healthcare ML models involve identifying the problem and defining the prediction task. This article will help you choose the necessary requirements, developing machine learning models for healthcare, addressing common challenges, and providing solutions to…
25 April, 2024

Table of ContentsWhat is web app development?Available tools Have you ever wondered about the technology behind AI-generated movie scripts or how companies predict consumer behavior? Welcome to the dual domains of Generative AI and Predictive AI. Generative AI can surprise us by crafting original content that ranges from poetry to prototypes, whereas Predictive AI allows businesses and governments to forecast outcomes with unprecedented accuracy, using patterns derived from existing data. As we explore the contrasts and capabilities of Generative AI vs Predictive AI, we’ll uncover how these technologies are not just reforming industries but are also enhancing our everyday lives….
25 April, 2024

Table of ContentsWhat is web app development?Available tools Welcome to the dynamic world of generative AI, a frontier of technology where machines don’t just perform tasks but also create and innovate. As this technology reshapes industries and redefines creativity, its applications span from generating lifelike images and composing music to sophisticated predictive modeling and intelligent automation. In this article, we’ll explore the diverse applications of generative AI, spotlighting key innovations and discussing the opportunities and challenges they bring. Whether you’re deeply embedded in the tech world or simply curious about AI’s impact, join us as we delve into how generative…
25 April, 2024


Thank you for your interest in TECHVIFY Software.
Speed-up your projects with high skilled software engineers and developers.
By clicking the Submit button, I confirm that I have read and agree to our Privacy Policy